In this Handy Guide series so far, we’ve explained how to use Image Optimization, and the two CSS-related Page Optimizations. Today we’ll go over the last two QUIC,cloud Online Services: Viewport Images (VPI) and Low-Quality Image Placeholders (LQIP).
Both of these optimizations are meant to improve the Lazy Load experience.
Do you have Lazy Load Images enabled in the LiteSpeed Cache plugin settings? If so, then you know that the transmission of each image is delayed until it is needed. By default, images are replaced by gray boxes, and only load once their position scrolls into the viewport. This is a good thing, because it saves bandwidth and improves your page’s speed.
Viewport Images
Arguably, lazy load’s biggest flaw is in the treatment of above-the-fold imagery. All images on a page are lazy loaded by default, including that first screenful of content. That can mean that users will see only gray boxes appearing where the images should be, for as long as it takes for the rest of the page’s content to load. You can see how postponing image rendering may not give the best first impression.
In a perfect world, all images would be lazy loaded except for those that are already in the viewport above the fold. Those images should be excluded from lazy loading. That is what the Viewport Images service does.
When you enable VPI, QUIC.cloud examines the page’s URL, and determines which images should be visible in the first screenful of content. It returns a list of those images to the LiteSpeed plugin, and LiteSpeed then excludes them from lazy load next time it caches that URL.
The result is a page that is fully rendered above the fold, while every image below is deferred until it is needed.
Enable VPI
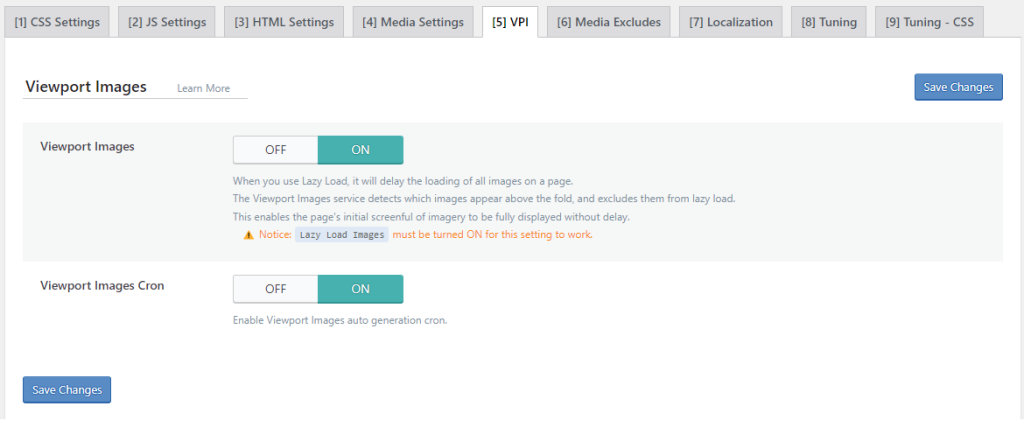
To use VPI, navigate to Page Optimization > Media Settings in the LiteSpeed Cache plugin, and enable Lazy Load Images if you haven’t already. Save your settings and visit the VPI tab.
There you will find two settings:
- Viewport Images: This setting defaults to
OFF. Turn itONto enable the VPI service. - Viewport Images Cron: When Viewport Images is enabled, and this setting is set to
ON, Viewport Images will be generated in the background via a cron-based queue. If you disable this setting, then you will need to process the VPI queue manually. You can do so by pressing the Run VPI Queue Manually button that will appear on this page when there are URLs in the queue.
See this LiteSpeed blog post for more information.
How VPI Works
This is how the VPI service works behind the scenes:
- When a user visits a page on your site, if the page does not yet have VPI defined, the page is added to a queue
- Periodically, the cron sends the queue to QUIC.cloud
- QUIC.cloud processes each of the pages and generates VPI for them
- QUIC.cloud notifies WordPress that the VPI is ready
- The cron picks up the VPI and saves it to the database so that LiteSpeed will know how to update the HTML to exclude the correct images from lazy load next time the page is cached
Monitor VPI Usage
You configured VPI in the LiteSpeed plugin, but if you want to monitor your usage, you should do that in the QUIC.cloud Dashboard.
Let’s say your domain is example.com. Navigate to QUIC.cloud Dashboard > example.com > Page Optimization to monitor VPI usage for that domain. Page Optimization is actually three distinct services: Critical CSS, Unique CSS, and Viewport Images. They are all monitored on the same screen, and share the same pool of quota. You can learn more about that in our previous post.
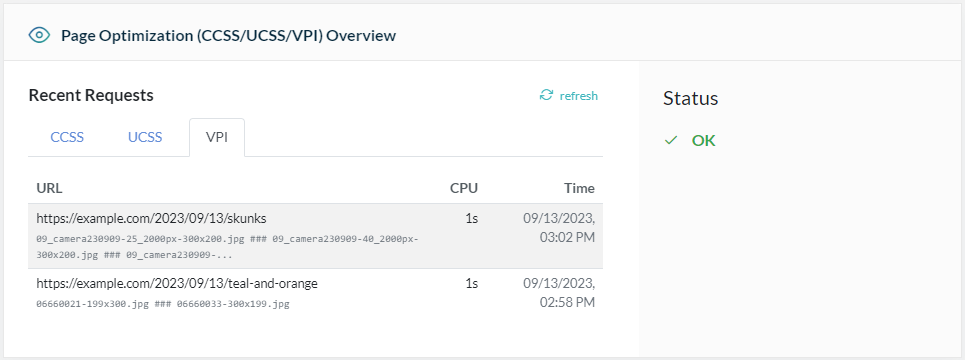
At the top of the page, you will see a list of your most recent Page Optimization requests, as received by QUIC.cloud. Each service that you use has its own tab.
Further down the page, you can see your usage for the month, your free quota for the month, the tier your domain belongs to, and the monthly subscriptions available to you. At the bottom of the page is the Pay as You Go option, which allows you to purchase additional quota for all three Page Optimization services on an ad-hoc basis.
VPI Costs
As mentioned, VPI shares a quota pool with CCSS and UCSS. You will get a certain amount of free quota to share among these three services every month. Once this quota runs out, you can purchase more, or wait until next month for more free quota.
If you regularly exceed your free quota every month, you can choose a Monthly Subscription that adds ten, twenty, or thirty thousand requests to your quota. Quota purchased through subscriptions resets at the beginning of each month.
A more casual option is Pay as You Go, which allows you to refill your quota, five thousand requests at a time, whenever you need it. And unlike a monthly subscription, quota purchased in this manner carries over from month to month and does not reset. If you want to, you can enable auto-refill to top up your quota whenever you are running low.
See Online Services Costs for more information.
Low-Quality Image Placeholders
Another Lazy Load enhancement, the Low-Quality Image Placeholders service adds some flair to your lazy loaded images.
If you’re using the default placeholders with Lazy Load, your users will see gray boxes where the images should be, until the images themselves load. LQIP replaces those boring gray boxes with colorful placeholders derived from your site’s own imagery.
Each placeholder generated via the LQIP service is an extremely low-quality version of the original image. These placeholders are fast-loading, attractive, and a hint at the imagery to come.
Enable LQIP
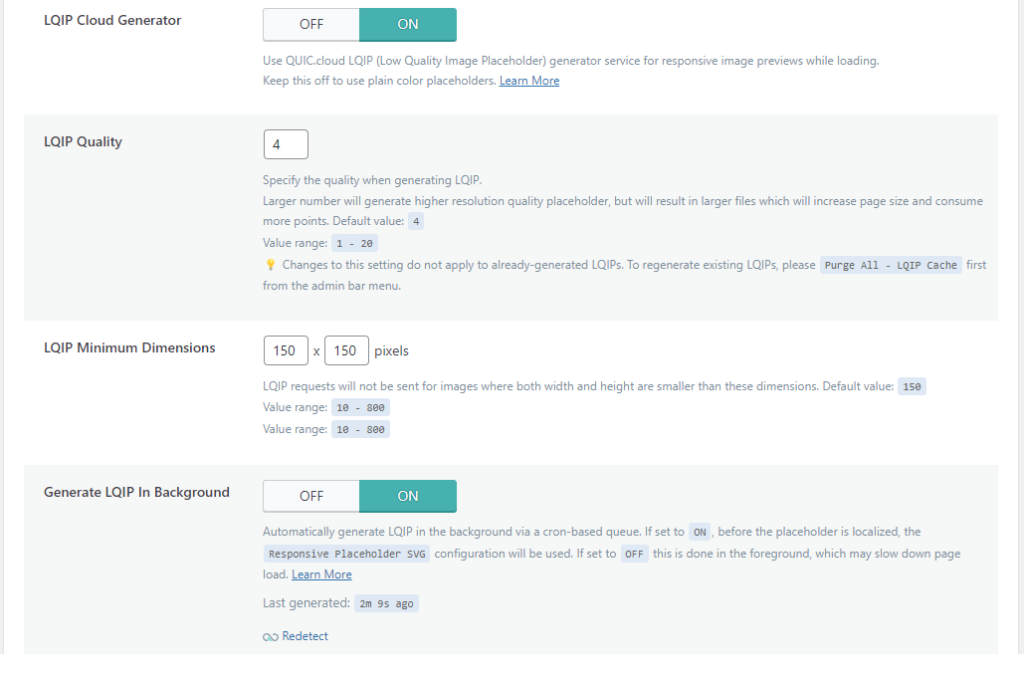
Navigate to Page Optimization > Media Settings in the LiteSpeed Cache plugin, and enable Lazy Load Images and Responsive Placeholders, if you haven’t already.
To use LQIP, set LQIP Cloud Generator to ON. If you’d like LQIP to be generated in the background, set Generate LQIP In Background to ON. You can also set minimum dimensions or image quality, if you like, but usually the defaults here are fine.
How LQIP Works
- When a user visits a page on your site, if the page does not yet have LQIPs generated for any of the images on the page, the images are added to a queue
- Periodically, the cron sends the queue to QUIC.cloud
- QUIC.cloud processes each of the images and generates LQIPs for them
- QUIC.cloud notifies WordPress that the LQIPs are ready
- The cron picks up the LQIPs and saves them to be used as placeholders in the page’s HTML next time the page is cached
Monitor LQIP Usage
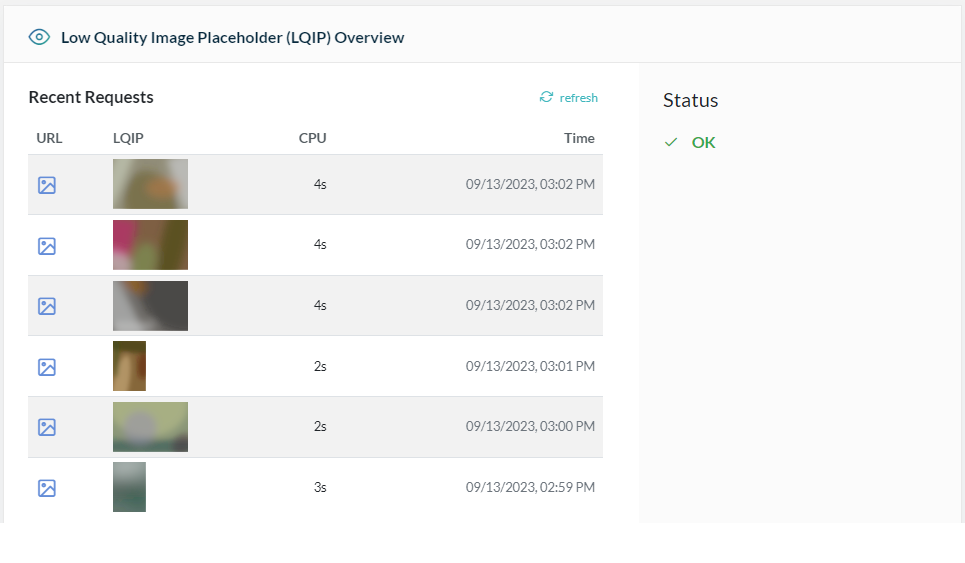
Navigate to Your QUIC.cloud Dashboard > example.com > LQIP, replacing example.com, of course, with your own domain name.
At the top of the page, you will see a list of QUIC.cloud’s most recently received LQIP requests. Scroll down to see your usage for the month, your free quota for the month, and the tier your domain belongs to. At the bottom of the page is the Pay as You Go option. This allows you to purchase additional quota for the LQIP service on an ad-hoc basis.
LQIP Costs
You will get a certain amount of free quota to use every month. Once this quota runs out, you can purchase more. Or you can wait until the following month, when we will give you more freebies.
If you regularly exceed your free allotment, you can add quota ad-hoc with the Pay-as-You-Go option.
See Online Services Costs for the details.
LQIP Considerations
- If you have a hosting package that limits the number of files you may have, LQIP may be a strain on your limitations. You could end up with an LQIP for every size variation of every Media Library image on your site. Whatever number of images you have in your
uploadsdirectory now will be doubled with the addition of LQIP.
Conclusion
Each of these services provides a nice way to improve Lazy Load functionality. With Viewport Images and Low-Quality Image Placeholders, you can deliver a more polished-looking design to your visitors while still enjoying the benefits of lazy loaded imagery.
This concludes our Handy Guide to Online Services! You should be ready now to successfully optimize various aspects of your WordPress website with QUIC.cloud. If you have any problems or questions, our support team is here to help. Happy optimizing!